
Design journey and breakdown.
Introduction
My final project for this module was getting Beneath the Bramble ready to show at Transmedia. Willow and I had been working on this game for the last year, starting in the summer of 2023.
The game was initially conceptualised as a way to learn Unreal Engine: a small-scale project that we could feasibly create between us. As two designers, development was not something we had a lot of experience in, but we knew how valuable the software would be on our CVs and for future employment.
The game is a 2D-3D hybrid, with the environments consisting of stylised 3D assets, whereas the player character and everything he can interact are pixel art sprites. The genre is a puzzle platformer cosy game, with the goal to release on mobile devices.
To see an extensive breakdown of the prior development of the project, you can click the button to see our dev log on Willow’s ArtStation.
This project, however, was not about the conceptualisation of the project or the previous development, it was about getting a small demo ready for the end of year show, Transmedia.
We decided on having three levels ready for the show, with each teaching the player key gameplay mechanics, like a tutorial for the future full release. These levels would also need a small story to run through them, which we used from our original tutorial for the full game: finding your pet woodlouse that had run away again.
As the game is story based, we would also need cutscenes. We also wanted to add sounds to make the game more interactive, and background music to set the scene. For the sake of the cutscenes, there were also a few more animations I needed to make for the player character, to make him less static. These included nodding head, shaking head, shrug, thumbs up, looking around, sneaking, and a disappointed emote.
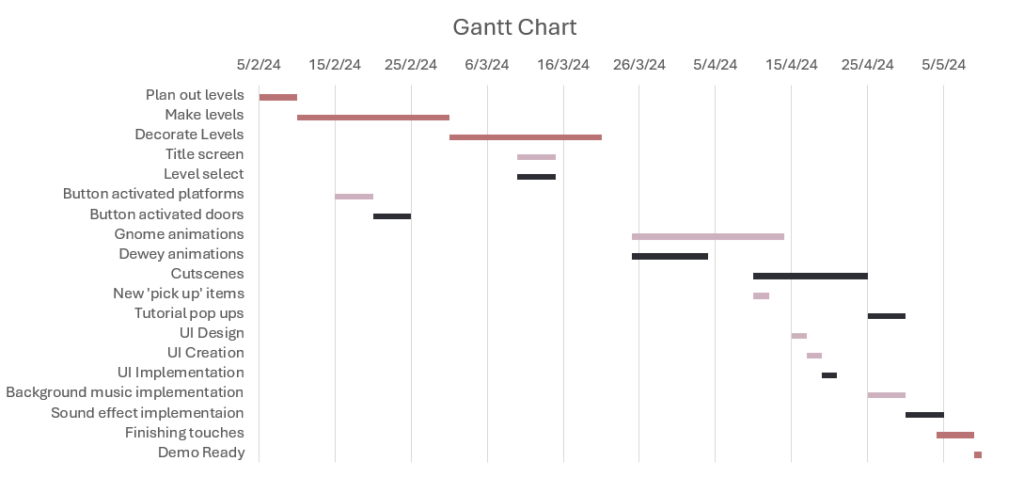
Taking all of this into account, I began to plan my time.
Time Managment

Me
Willow
Both
We were mostly able to stick to our time plan, and we completed every task on this list. Despite this, it was slightly more challenging than anticipated working on this large project alongside other assignments. We ended up implementing sound much later than expected, but this was the only contingency we encountered. I left a few gaps in the Gannt Chart, to consider other projects we were working on. This left room for error or delays, especially relating to other projects taking longer than expected.
Level Design
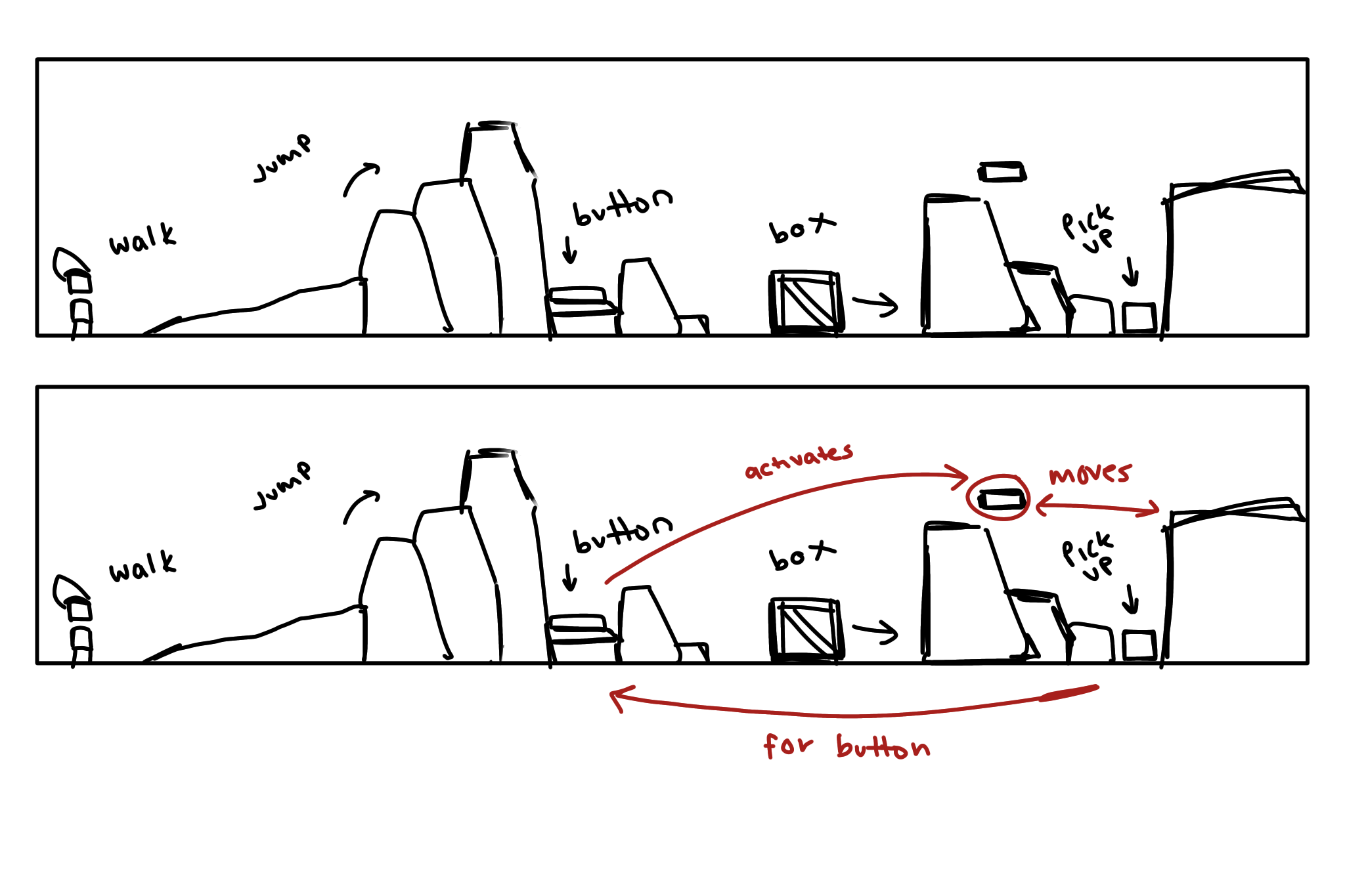
We decided on which key mechanics we wanted to showcase, and them brainstormed ideas on how to best showcase them. This also included finishing the development of two new mechanics in time to create the levels.
There were a few mechanics that we were not able to include, like the teleporters, but I feel that these were forfeited to make the tutorial more concise and easier to follow.

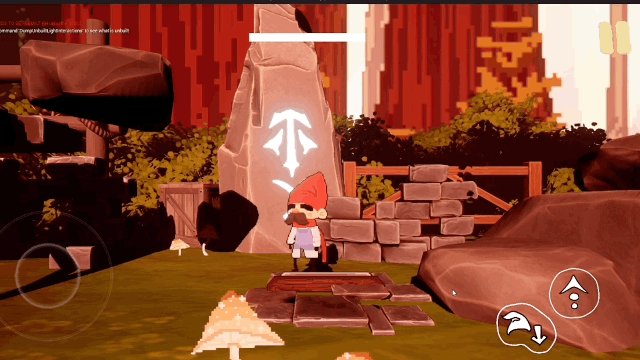
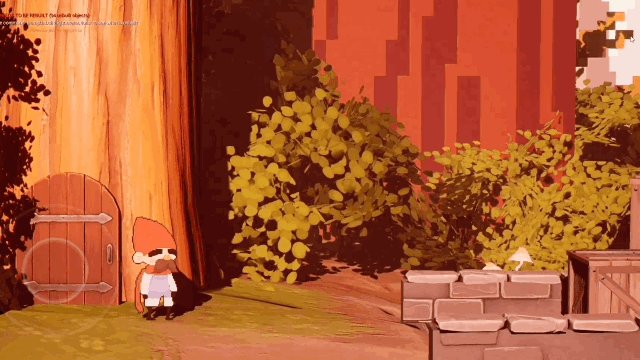
Level 1
The first level introduces the basics, like walking, jumping, and activating buttons with weights.




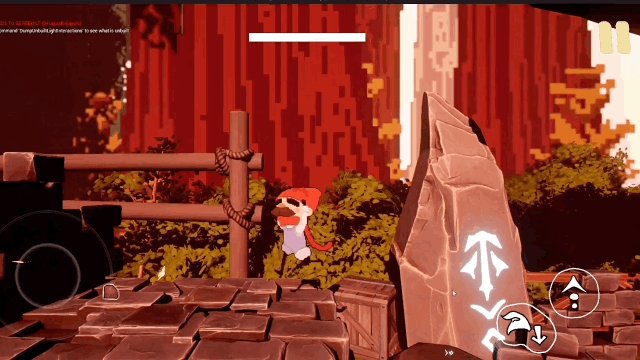
Level 2
The second level focusses on similar elements, but with slightly less guidance. It also begins to implement more complicated puzzles.




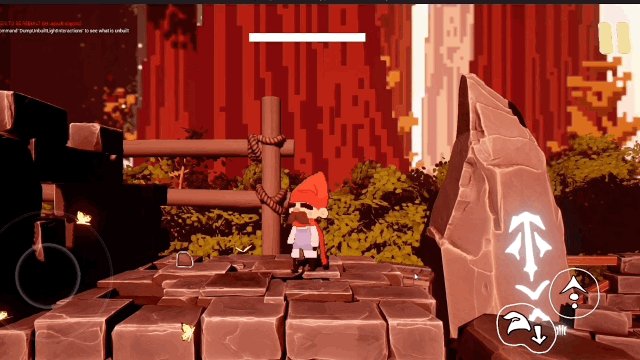
Level 3
And the final level combines all of these elements and introduces enemies. The puzzle in this level is the most difficult in the demo.




Animation Progress
As I had created many animations for Gnome already, theses were not too difficult. My process for each animation was to create the basic movement as a sketch, and then add each section shape by shape.
The only issue with the animations was that some of them did not transition smoothly back into the idle. The first two I made (the nod and shake) seemed to ‘snap’ back rather than blend, so we decided not use them. This was because I prioritised them looping, rather than considering that they would need to transition back to the idle animation. Despite the issues, this was a valuable learning experience, and I was able to fix these errors in the rest of the animations.








Out of all of these animations, my favourite is probably the shrug, as I feel it captures a lot of energy and personality.






UI Design
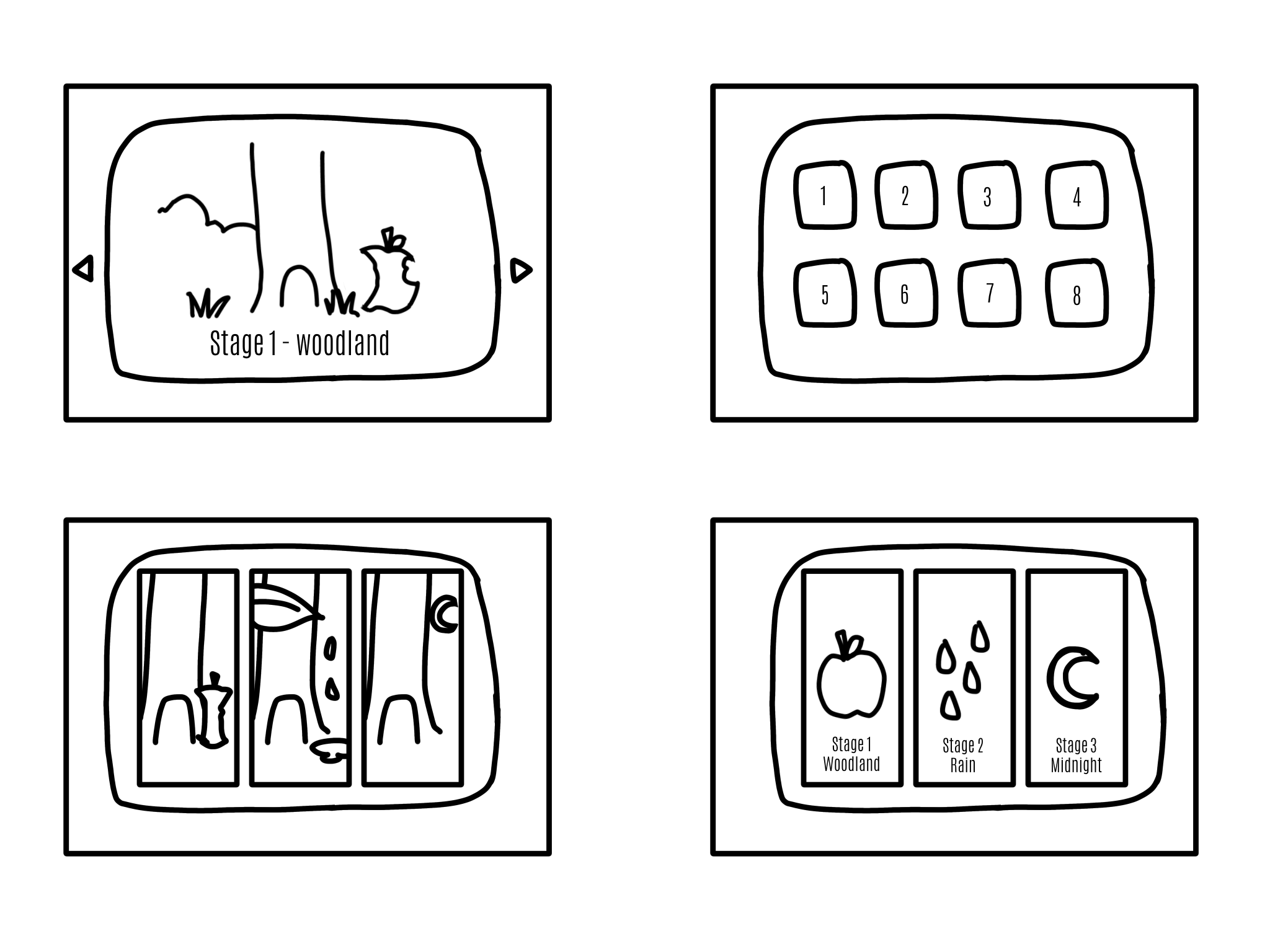
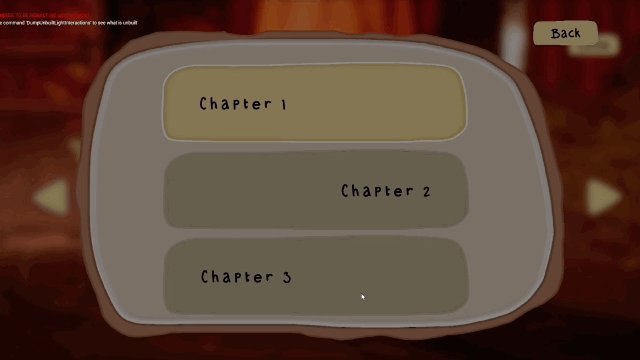
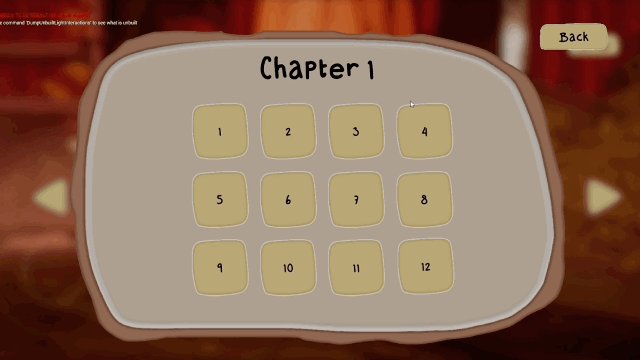
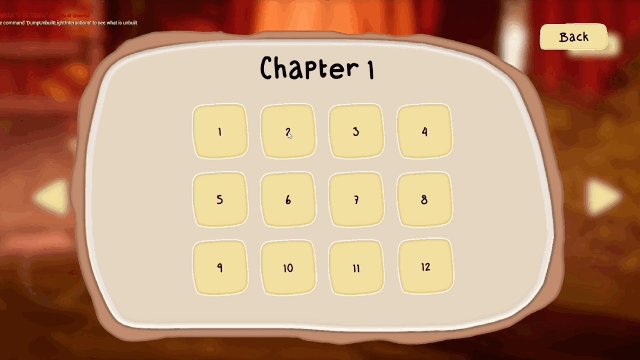
The UI was challenging, but I feel that when implemented it really helped to make the game look more finished. In the game, the player travels through the levels using fairy doors, so I wanted the level select to resemble the inside of a tree.
I made sketches, to brainstorm ideas which I discussed with Willow.
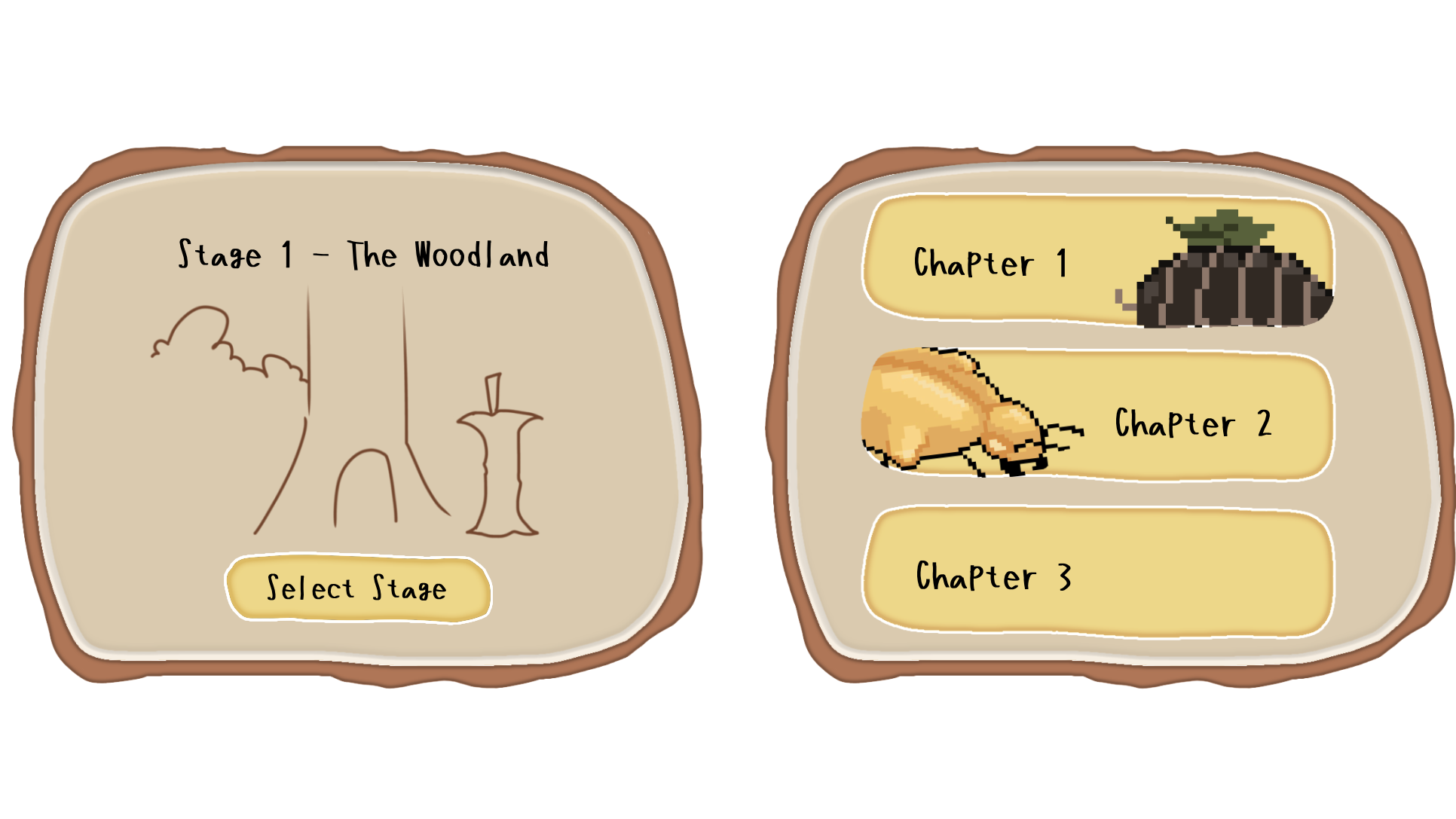
When it came to making higher fidelity mock-ups, I started to experiment with colour. I made the buttons a light-yellow colour to resemble tree sap, fitting with both the tree theme, and the warm colour pallet of the forest area.



I then separated out all the assets for implementation.



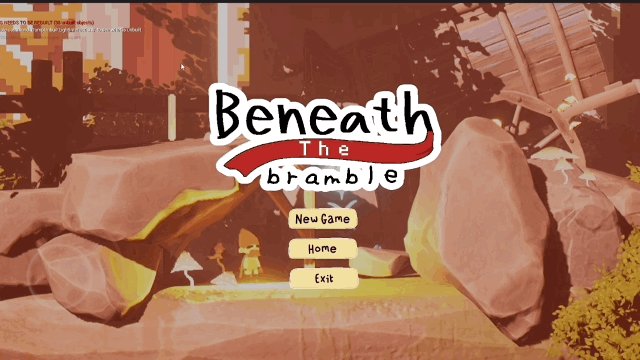
Title Screen
Animation & UI
Sound
The sounds and background music were found through Pixabay. Willow and I had been compiling possible background music for a while now, with most of our favourites being created by Geoff Harvey. Luckily, this creator does not copyright his music, and allows it to be used for indie projects. We used two tracks – one for the title screen, and one for the levels – which really helped to make the game seem more polished.
Here is a link to his profile:
Conclusion
Overall, we were able to get the game ready for Transmedia, which was exactly what we set out to do. The stall was very popular, and we were even recognised as the ‘most viable product’’ for our pitch about the project by our lecturers.
We will definitely be continuing working on Beneath the Bramble, heading towards a full release. The feedback we gathered from live testers will be very valuable for further development, both what we received verbally, and through the survey we asked participants to fill out.