Tumblestone Fury
Design journey and breakdown.
Introduction
This project was different to the others I’ve worked on this semester, as it was an opportunity that I was not expecting. One of my lecturers, Sachit, was working on a game jam and asked the class if anyone wanted to collaborate on it. The jam only had a few days left, but he needed some design work to tie the project together. The gameplay he had already developed was inspired by Angry Birds, with a cannon mechanic used to destroy structures. We had a verbal brainstorm session about possible themes, and decided on a castle siege, as it suited his vision.
Seeing as the game did not have a playable character, there was not any opportunity for character design. In this project I took on some tasks that I had limited experience in, like UI design, logo design, and level design. Despite these new areas being challenging, it was a good opportunity to learn and develop new skills.
Time Management
The project only had a few days until the deadline, and Sachit was very understanding about this. He mostly just wanted help on details to give the project more style and identity.
After talking with the other designer, I made a list of all the tasks that needed doing. I did not plan this out day-specific like most of my other projects, as we were already almost at the deadline.
My list started at the highest priority, to lowest priority.
- Asset Design
- Level Design
- Logo Design
- UI Design
I also made sure to keep myself available for any other tasks that Sachit might need me to complete.
Asset Design
I drew out some ideas for assets. We had decided on a low poly art style, which I replicated in my sketches. I put a lot of thought into the designs, like showing visualisations of the siege in the wall through arrows and discarded helmets. In the detailing on the exploding crate, the lines subtly create an ‘x’ to encourage the player to target it. I based the structures on the current gameplay I had seen. The game rewards the player with points for knocking down yellow cubes, so I made sure to keep them in my design work.

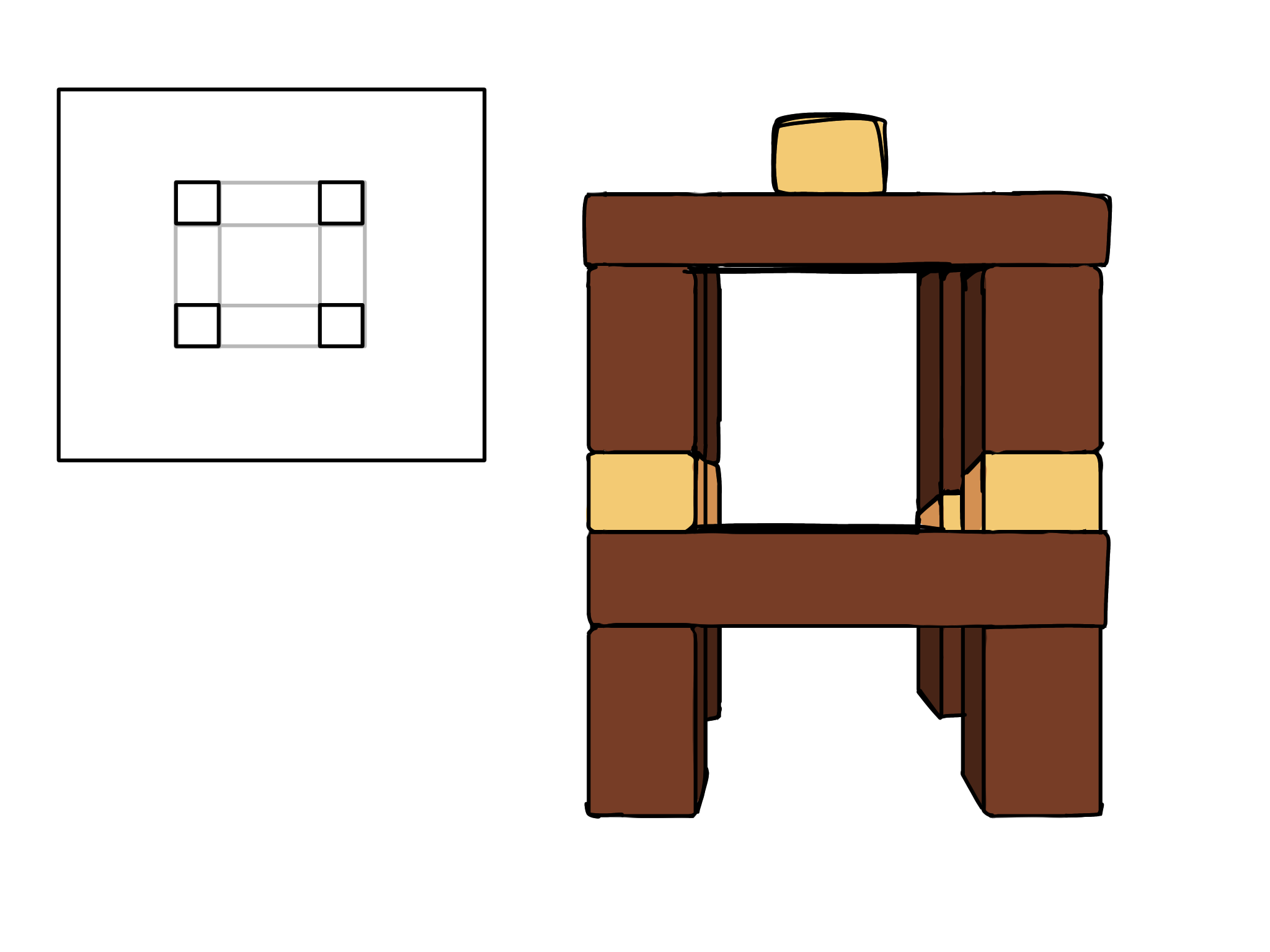
Level Design
I also drew out a plan for the tutorial level while considering the gameplay mechanics and how to best show them to the player. I decided on one simple structure, with a yellow block in each corner and one on the top at the front. This felt like a good introduction to the idea of aiming for these areas, with them all being visible, but including the challenge of perspective and depth.

Logo Design
I asked an AI to generate a few possible game titles and sent them to the group. We then discussed these ideas, and rearranged and experimented with them until we had the name ‘Tumblestone Fury’.
I felt that this was a good mixture of all the elements of the game, as ‘Tumblestone’ (although possibly being the name of the fictional regiment or town) included the word ‘tumble’ which referenced the key gameplay mechanics.
I found two fonts that I thought were playful and fit the tone, and made a few manual visual changes, like adding a black outline and some shading. By this time, Willow had designed some of the power-up icons, and we had decided on a sticker theme, so I carried that into these experiments too.






Eventually I ended up with this logo, which I felt turned out quite well, considering my lack of prior experience. I learned aspects of logo design from collaborating with other students in the past, which I felt helped me a lot in this project.

UI Design
I was unsure as to what style would suit the UI of the game, as I had only created UI once before. In the end, I chose simple rounded rectangles for the buttons, to match the style of the game. Sachit liked this idea, and I sent over the assets for implementation. I feel that it was a good choice design wise to play it safe, but I wish I had more time to experiment and create a more complex design.






Conclusion
This project had a very tight time schedule, as it was mostly the finishing touches and design work to complete to meet the deadline. Even though I was not involved in the conceptualisation of the project, I still feel that I contributed to the end product and that it was a valuable learning experience.